するぷろーらに対してあまりにも熱い思いがこみ上げてきたので前回エントリーを書いた。
そのするぷろーらで簡単にリンクをリスト化できる方法をものくろさんに合わせて教えてもらった。
[箱] 大東 信仁(ものくろ)について | [箱]ものくろぼっくす
ちょっとしたことだが、超便利なので紹介しよう。いや、どうしようかな。
まず、前提の知識
するぷろでブログ本文を書く際、例えば文の前に#(ハッシュ)とスペースをいれると見出しが作成される。
これはMarkdownという手法(?)らしい。本来ならHTMLというコードを使うのだが、それの簡易版といえばいいか。とりあえず、ここでは文の前後に意味があるものを入力すると決まったアクションがなされると知っておけばいい。
なぜこれを説明したか。それはリストを作成するMarkdownが*とスペースだからだ。そろそろ眠くなってきたと思うので画像でみていこう。
画像で紹介するよ!
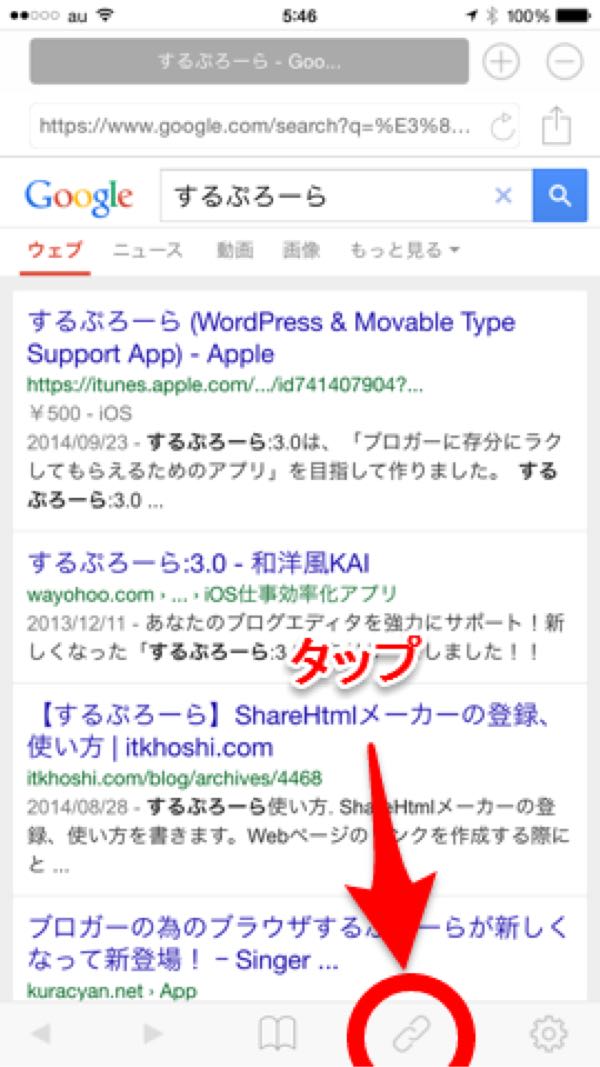
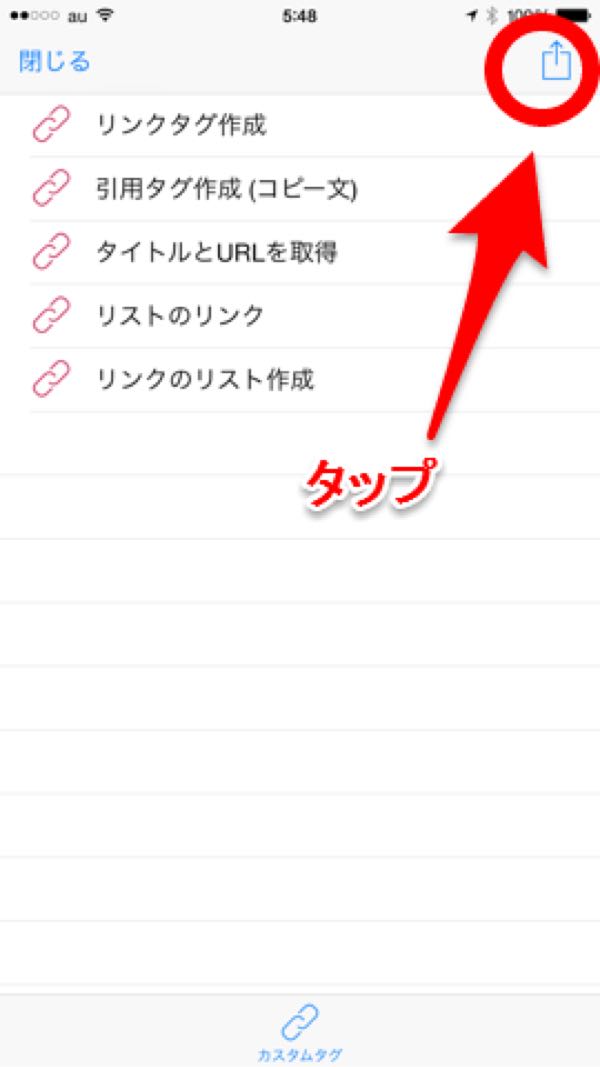
するぷろーらを起動し、右下の鎖マークをタップ

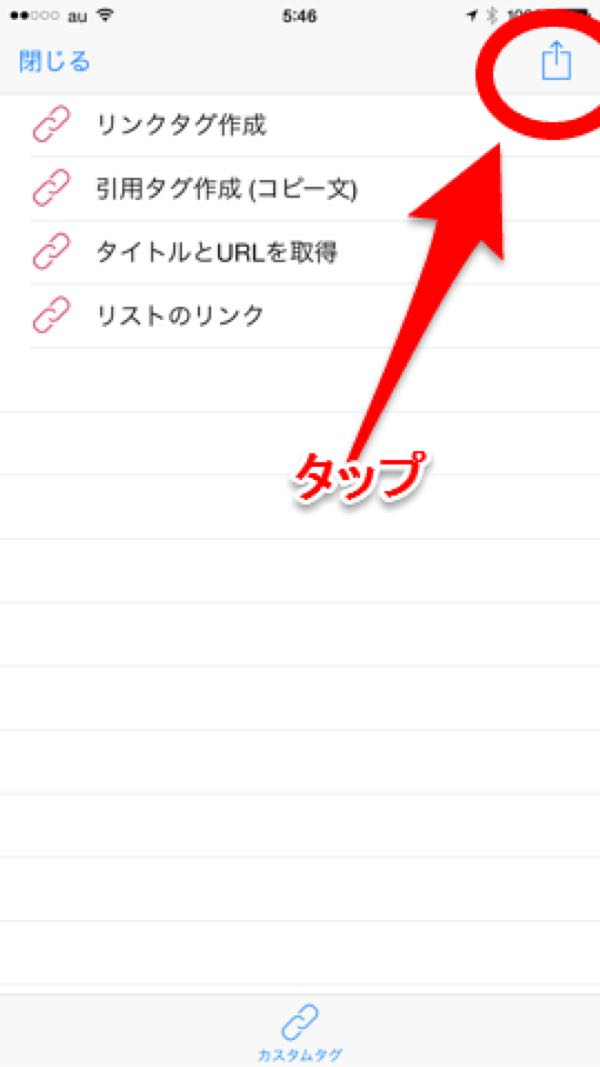
右上をタップ

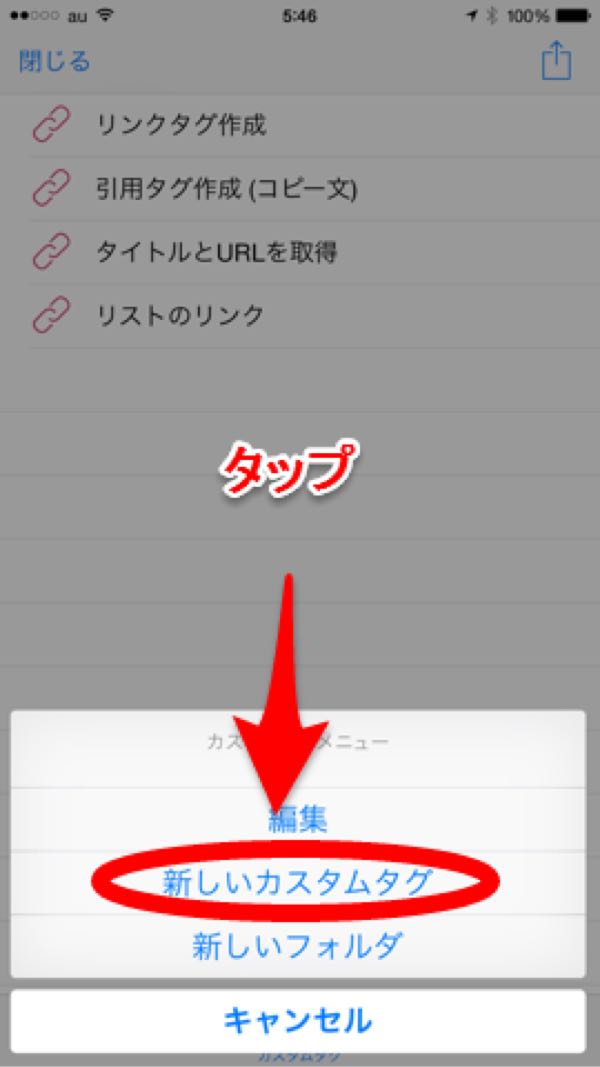
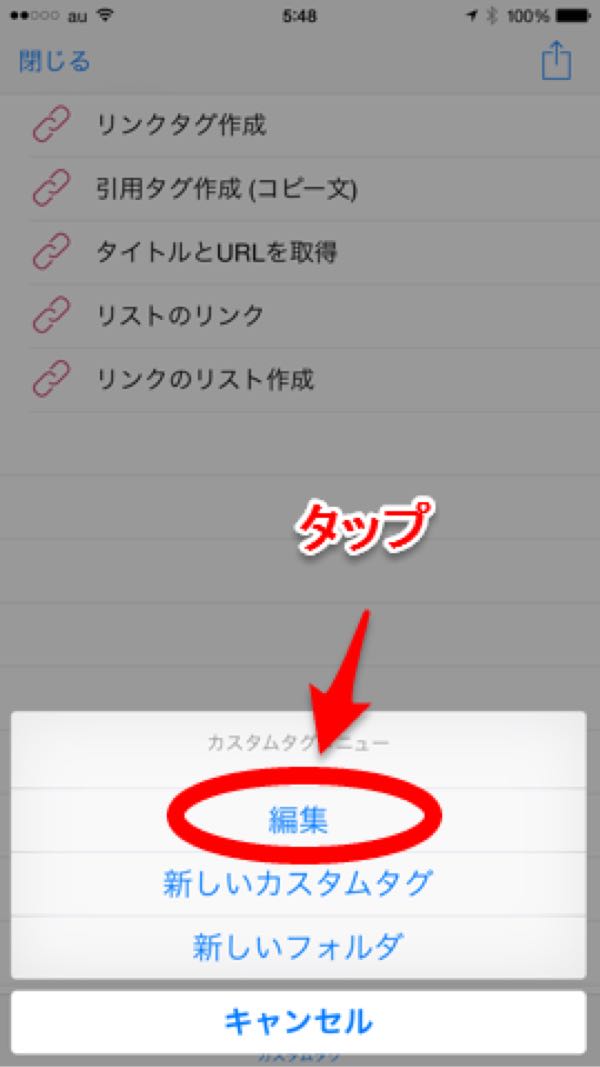
新しいカスタムタグをタップ!

作成する作業の題名を入力。とりあえず今回はリンクのリスト作成といれる。

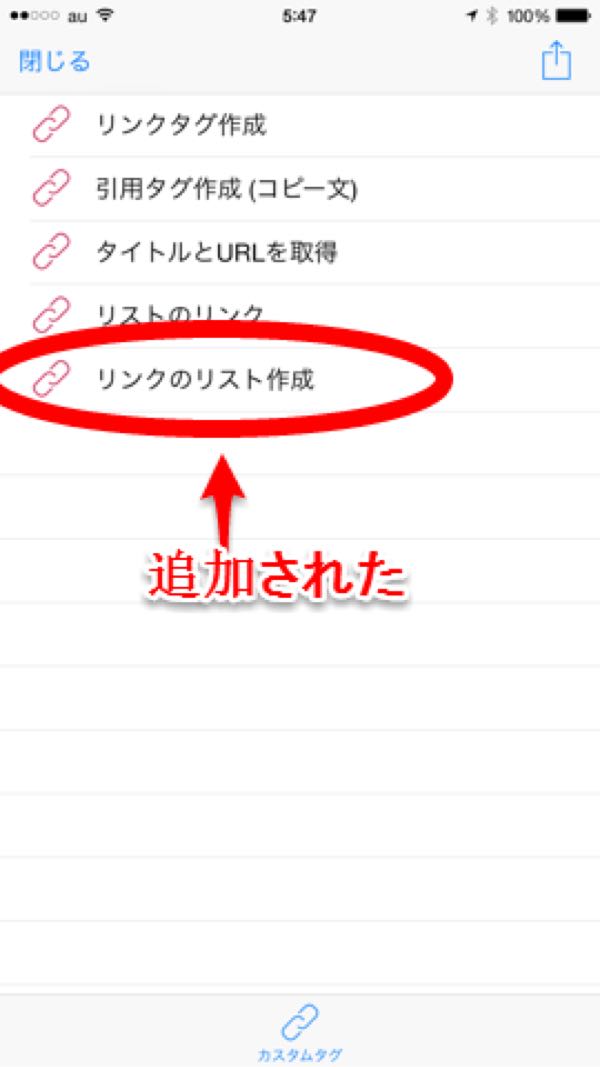
追加された!

またまたタップ

編集をタップ。その後、「リンクタグ作成」を選択

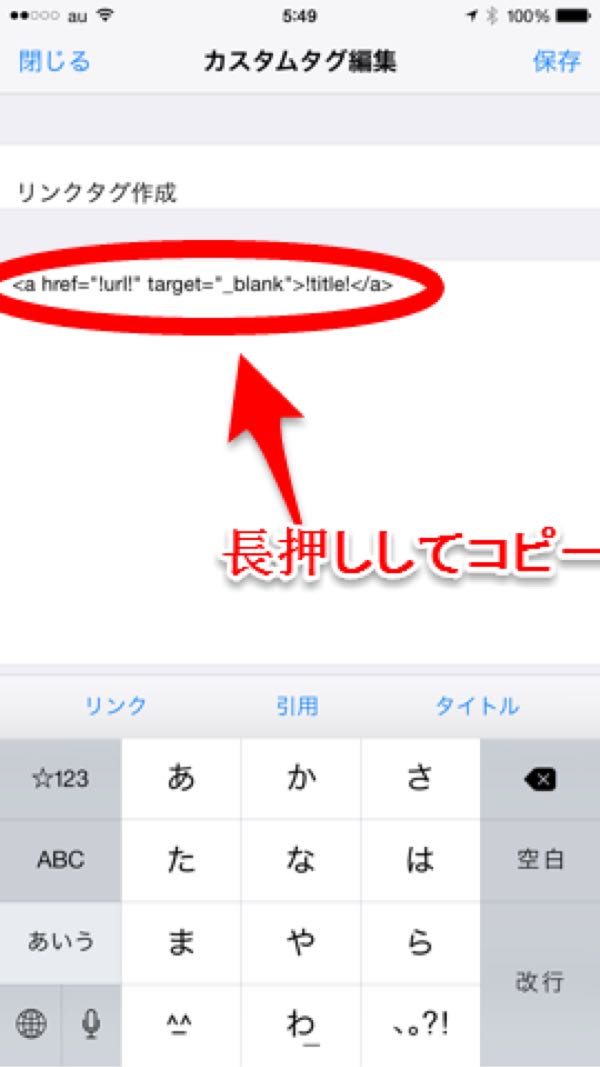
リンクタグ作成内のコードを長押ししてコピー

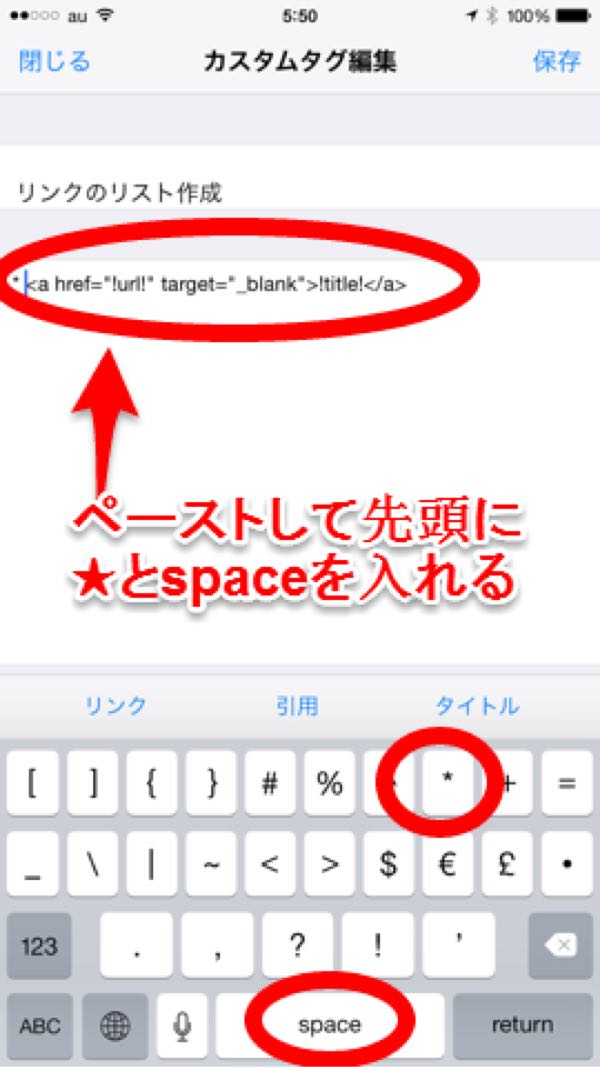
同じく編集で先程作成した「リンクのリスト作成」にペーストする。そのあと、リスト作成の意味付けとして星マークとspaceを先頭につける。

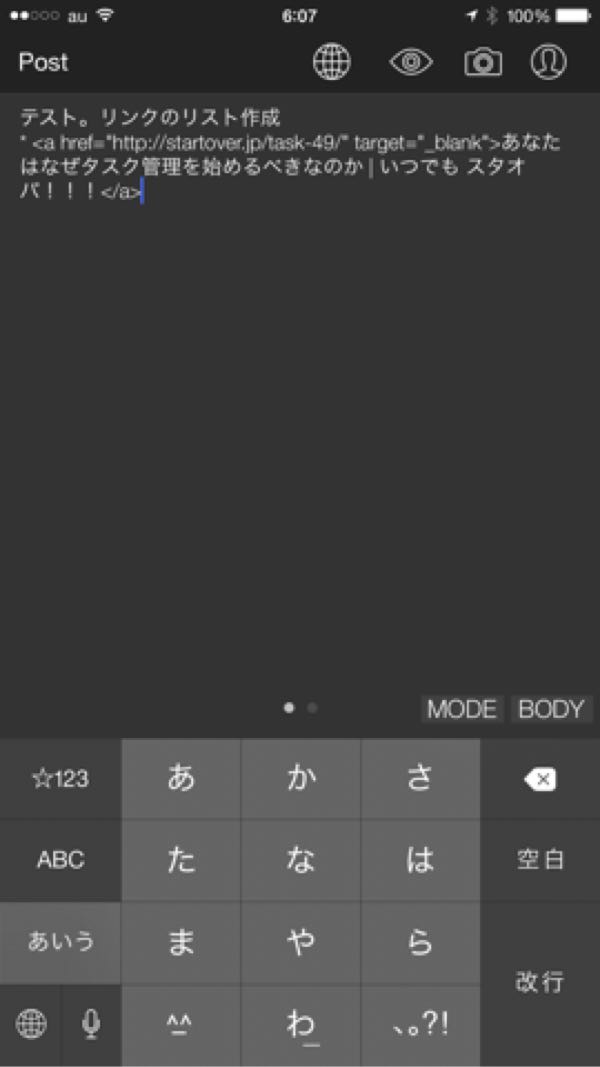
するぷろを起動。前回エントリーと同様の手順で、リンクを作成する際に「リンクのリスト作成」を選ぶとカーソル位置に下図のように*とspaceが反映されたコードが作られる。

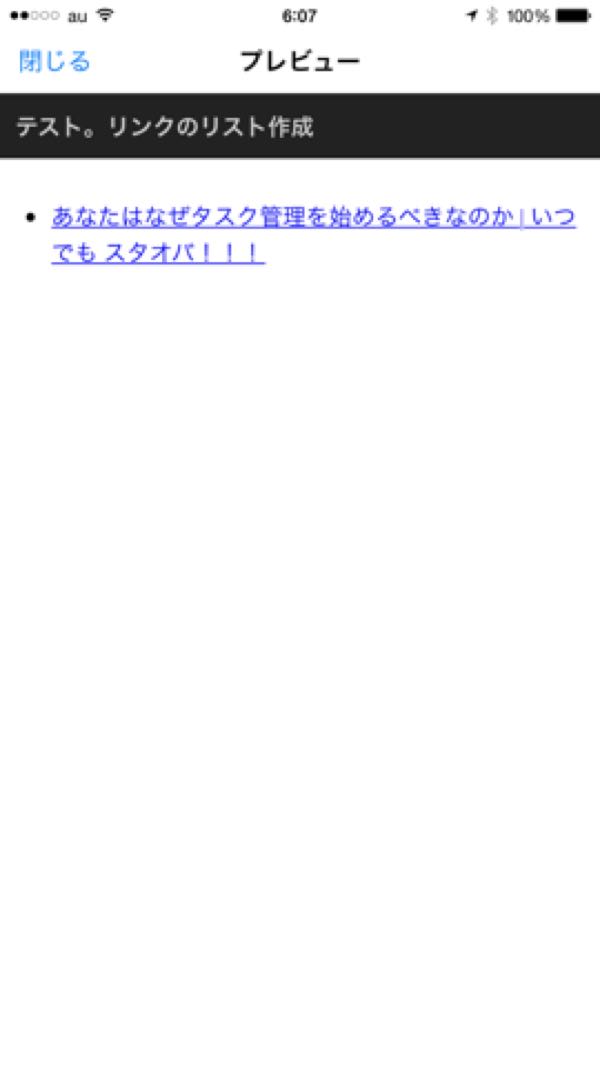
プレビューみたら、できとるで!

まとめ
ここで紹介した方法であれば、関連エントリーを簡単に作れるようになる。
モブログライフがますますストレスフリーになる。モブロガーは重宝するちょっとしたテクだ。
ということで、参考にしてほしい!!!
ビタミンC大量投与で風邪を回避できたいつでもスタオバより
関連エントリー
モブログアプリ
![]() するぷろ for iOS (WordPress & Movable Type & ライブドアブログ & FC2ブログエディタ)
するぷろ for iOS (WordPress & Movable Type & ライブドアブログ & FC2ブログエディタ)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
![]() するぷろーら (WordPress & Movable Type Support App)
するぷろーら (WordPress & Movable Type Support App)
カテゴリ: 仕事効率化